Regence PHR Design
October 3rd, 2013 by Gage Pacifera
 When I switched over to the new harmonicnw.com site, I trimmed down my portfolio section, partly because I wanted to focus on more current projects and projects that are more relevant to the direction I’d like to see the company go moving forward, and partly because the harmonicnw.com site itself is a pretty awesome portfolio item and I didn’t feel like I needed quite as many examples there because of it.
When I switched over to the new harmonicnw.com site, I trimmed down my portfolio section, partly because I wanted to focus on more current projects and projects that are more relevant to the direction I’d like to see the company go moving forward, and partly because the harmonicnw.com site itself is a pretty awesome portfolio item and I didn’t feel like I needed quite as many examples there because of it.
But I also don’t want to totally lose track of those old projects. So over the course of the next few months, I going to recap some older projects I’ve worked on that I think are worthy of being shown off for one reason or another. So here’s a good starter: designing and developing a User Interface for the Regence PHR.
The Task
I contracted in that giant black box (a.k.a. “the borg“) in the south side of downtown Portland for a couple months where I was working on helping Regence Bluecross Blueshield design and develop their Personal Health Record offering. I was initially working with a product manager to crank out designs in Photoshop, then actually diving into the coding as well. I was still on my XHTML 1.0 strict kick and for the dynamic interactions we used YUI.
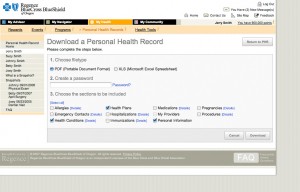
I think the designs went pretty well and the big cheeses there were happy with them. Here are a few example pages:
It hadn’t been long before that I was designing similar interfaces for the now-defunct Electronic Health Record startup Omnimedix, so that aided me with the visual organization of information.
Breaking Records
As a kind of funny side note, I was regularly breaking records for individual internet usage in the building. Regence tracks its employees web browsing pretty closely and I was destroying the competition, evidently at a level of more than double of the next highest person in the system by their usage algorithm. I credit using several browsers simultaneously for testing purposes coupled with listening to a ton of online radio for my browsing domination.