Fort George in Thirst-D Animation
April 17th, 2017 by Gage Pacifera
Over the course of a website build, not every good idea actually makes it into production. And sometimes the chopping block detritus leaves something that can be re-used later and serve as a learning experience.
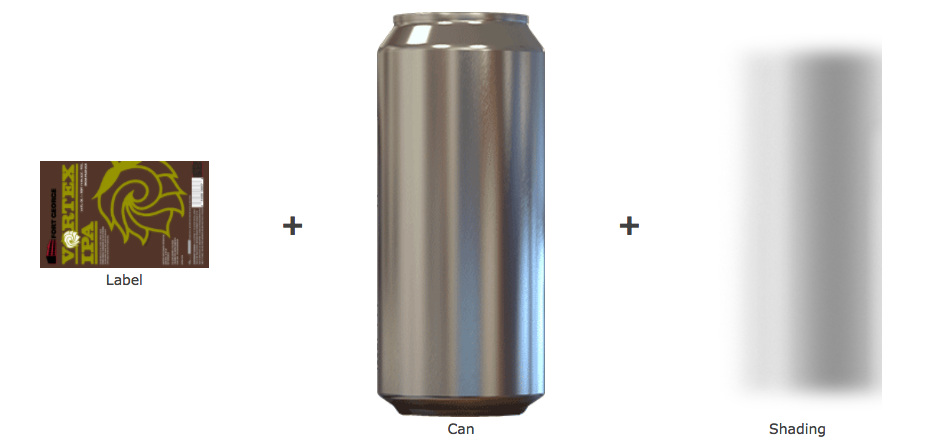
For the Fort George Brewery site redesign, we had the idea of using a rotating can animation on the beers page. The idea would be that a site administrator could add rectangular label image file to a beer description and we would use CSS 3D effects to wrap the label around a can, give it shading and make it rotate when the cursor is over it to create a realistic-looking spinning can of beer.
After building it out, testing, trying out some different implementations, retesting, and lots of discussion, we decided to abandon the idea. It felt like a little too much movement when paired with the draining glasses already on the page. But for the sake of showing off some cool work and for posterity, here’s what that looked like:
iheart.harmonicnw.com/can-rotate/
So… feeling thirsty?