Introducing the Franklin High School App
April 9, 2013
![]() After many months of work, my team of kids from Franklin High School has released their first web app: the FHS App. This application allows students to subscribe to announcements tailored to their interests. They can opt in to receive information about their classes, clubs and sports in addition to the general announcements targeted for a broader audience. They can also use the app to access important school resources, view a school calendar and give feedback. Check it out at:
After many months of work, my team of kids from Franklin High School has released their first web app: the FHS App. This application allows students to subscribe to announcements tailored to their interests. They can opt in to receive information about their classes, clubs and sports in addition to the general announcements targeted for a broader audience. They can also use the app to access important school resources, view a school calendar and give feedback. Check it out at:
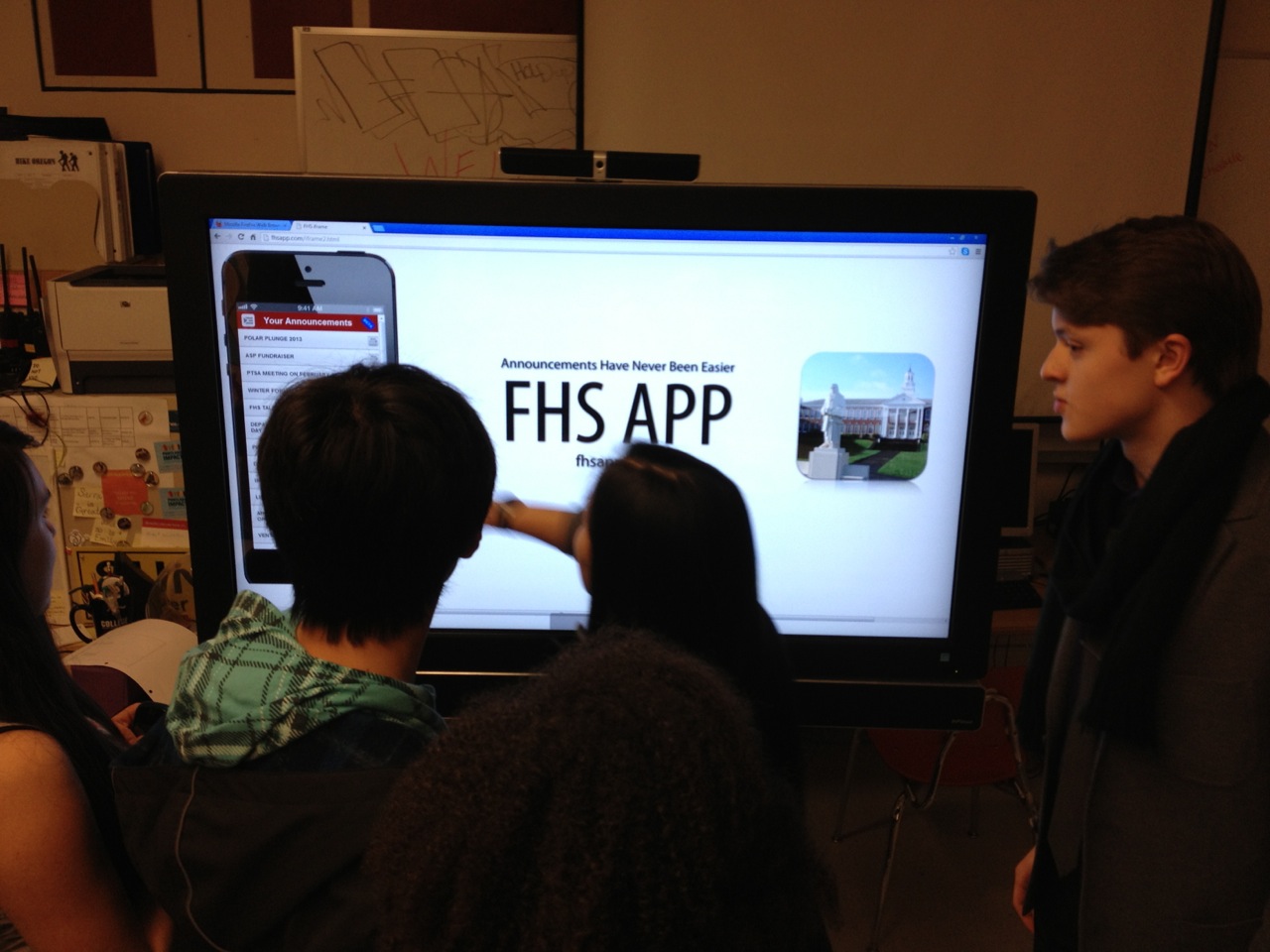
This team of four students with no previous coding experience did a great job designing and developing the app! I’ve been impressed by their inventiveness, persistence and ability to learn throughout the process. The students in question here are Dustin Diep, Griffin Drake, Julian Weisbord and Josh Hauser.
The Background
Thompson Morrison of Fuse Insight is a client of mine. About a year ago I got to talking to him about his assessment of the state of technology education in Oregon (poor) and about a plan he had for improving the situation. One of the things he wanted to do was to kick off a pilot program where a group of kids would create an app with the help of a mentor over the course of several months. With suprisingly little cajoling, I volunteered to be that mentor. We had our first meetings last spring (2012) and started coding beginning of summer vacation in June.
Since those early meetings, Thompson has taken over the reins for the TechStart division of the Technology Assocation of Oregon and launched a project called Tech for Tomorrow. Tech for Tomorrow is basically a partnership between local schools, community programs (SUN) and industry experts whose goal is to inspire and educate students. At the moment T4T is looking to create more projects like the one I am helping out with and is already bringing in industry experts to give talks and host workshops at Franklin High School. I gave the first talk and follow-up workshop (again, with suprisingly little cajoling).
The Process
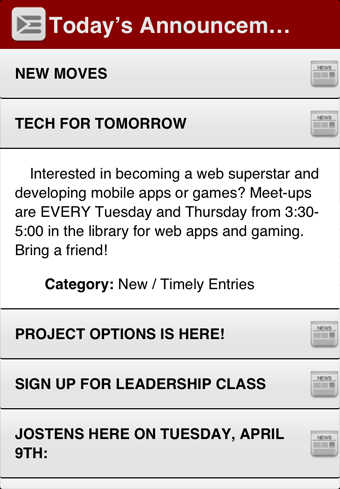
 First thing was to identify a problem to solve. We decided to tackle announcements. FHS announcements are read over the loudspeaker in the morning in a big jumble and are also available on the website or over email. Most of the announcements are not pertinent to any individual student. So we wanted to figure out a way to personalize announcements so that students only get information pertinent to their interests. We also felt that we could make the announcements more accessible to all students by creating a user-friendly online format for accessing them.
First thing was to identify a problem to solve. We decided to tackle announcements. FHS announcements are read over the loudspeaker in the morning in a big jumble and are also available on the website or over email. Most of the announcements are not pertinent to any individual student. So we wanted to figure out a way to personalize announcements so that students only get information pertinent to their interests. We also felt that we could make the announcements more accessible to all students by creating a user-friendly online format for accessing them.
Our first few meetings we just talked and scribbled down on whiteboards a bunch of ideas and possible ways to organize information. Eventually this morphed into an actual pencilled-in design created by one of the students that served as our design template.
We decided to build the app as a web application using HTML/CSS/JavaScript. For one, that would make it super accessible–students could access the app from just about any mobile device as well as from desktop computers at school or home. Secondly, the development tools needed for coding wep apps is pretty minimal, so if we went this route we could easily code from coffee shops, have kids use their own equipment and we wouldn’t need to provide any special hardware or software. Also, I know how to code web applications and since I was the volunteer on this project.. well, it just made sense.
Early on the students spent a little bit of time looking at some online resources for learning how to code (like Code Academy) and I did a couple of sessions where we played around with coding concepts. But then we just dove right in. First with the HTML and CSS layouts, then with the JavaScript.
We built most of the app during weekly two-hour meetings at a coffee shop near the school. The kids would bring their laptops and I would bring mine and guide them in the coding process there. Between meetings we used the project management software Central Desktop to communicate and keep track of schedule.
Overview
The app is actually a two-part app: the client app accessed by students primarily on their mobile devices and the provider app where club leaders, teachers and administrators enter the announcements. The students focused on the client app while I put together the provider app using WordPress.
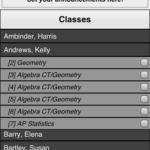
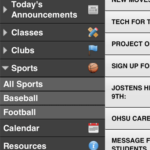
 On the client side, users subscribe to the feeds that are pertinent to them on a settings page. Once subscribed to some feeds, the default announcement view shows announcement titles from all of their selected feeds. Users can tap a title to view the full text of the announcement. If the user wants to view general announcements, filter down to just one category of announcements, change settings or navigate to other sections of the app, she can slide over the main view to reveal a menu (similar to the Facebook mobile app).
On the client side, users subscribe to the feeds that are pertinent to them on a settings page. Once subscribed to some feeds, the default announcement view shows announcement titles from all of their selected feeds. Users can tap a title to view the full text of the announcement. If the user wants to view general announcements, filter down to just one category of announcements, change settings or navigate to other sections of the app, she can slide over the main view to reveal a menu (similar to the Facebook mobile app).
On the provider side, users can log in and post announcements to categories they have access to (for example, Chess Club or Mrs. Smith’s 3rd period Geometry). They enter an annoucement title, content, start date, end date and then hit submit to make the announcement available to anybody subscribed to that category.
Nuts and Bolts
Client App
 The client app that displays user announcements is built on HTML, CSS and JavaScript. We used standard jQuery pretty heavily with some assistance from jQuery mobile for the touchscreen interactions. Announcements are loaded dynamically via AJAX calls to the provider app. The client request contains the IDs of categories to load, then the data is returned from the provider app in JSON format. User settings are stored in a cookie in the browser.
The client app that displays user announcements is built on HTML, CSS and JavaScript. We used standard jQuery pretty heavily with some assistance from jQuery mobile for the touchscreen interactions. Announcements are loaded dynamically via AJAX calls to the provider app. The client request contains the IDs of categories to load, then the data is returned from the provider app in JSON format. User settings are stored in a cookie in the browser.
 In addition to the annoucement functionality, there are also a couple of other features we implemented. We embedded the school’s google calendar. We also made use of Fuse Insight’s questionnaire technology to add a feedback mechanism to the site. Both of those are embedded in iframes in the site.
In addition to the annoucement functionality, there are also a couple of other features we implemented. We embedded the school’s google calendar. We also made use of Fuse Insight’s questionnaire technology to add a feedback mechanism to the site. Both of those are embedded in iframes in the site.
Provider App
 The provider app, where the teachers and club leaders enter annoucements, is a heavily modified WordPress installation. Using WordPress allowed us to quickly implement user and content management in a robust, user-friendly way. We used the plugin Restrict Categories to control which users have access to which categories. For a user to post in a given category, she needs to be given access to it by an admin.
The provider app, where the teachers and club leaders enter annoucements, is a heavily modified WordPress installation. Using WordPress allowed us to quickly implement user and content management in a robust, user-friendly way. We used the plugin Restrict Categories to control which users have access to which categories. For a user to post in a given category, she needs to be given access to it by an admin.

The tricky part of the provider app was creating the API for returning annoucement data dynamically. I created a system where the request includes parameters for the category IDs in the query variables (so https://…?catids=1,2,3,4,5) that are received at a custom WordPress feed that processes those variables and spits back the requested entries in JSON format. (If you’re curious, here is an example request.) I also created a second API call that simply returns all of the category options that a user can subscribe to on the Settings page.
FHS App in the News
There was a nice write-up in the Oregonian a couple weeks ago about the project here. Also see this post by Thompson Morrison on his vision for how to engage kids in technology.